現在的進度很緊繃,就盡量寫出我實際的開發流程。
基本上這次的鐵人就是將示範教學實作,並調整為自己想要的網站。
就邊看邊做~
同參考的示範教學,建置好首頁,再進行調整。這部分很簡單,就照貼就好了,沒什麼技術性。
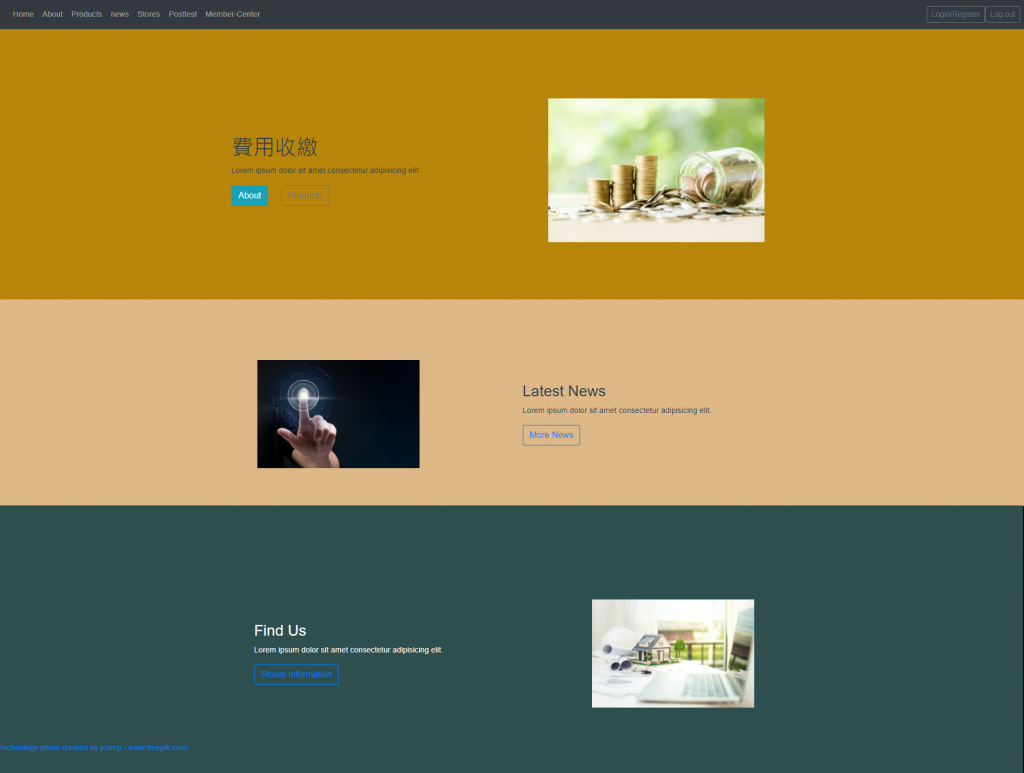
以下是調整後的內容,框架的部分基本上都會跟範例很接近,最後會再一次微調網頁文字呈現及內容。
期望區分三個區塊,並於三個區塊內,提供連線至各分頁。
而網頁中呈現的照片來源是從 https://www.freepik.com/ 搜尋適合網站放置的照片,並乖乖的網頁最下方,放置該網頁的連結。
首頁成果如下,是不是很漂亮呢 !!
<template>
<div class="home">
<Navbar></Navbar>
<Header></Header>
<Banner></Banner>
<Footer></Footer>
</div>
</template>
<script>
import Header from '@/components/Header.vue';
import Banner from '@/components/Banner.vue';
import Footer from '@/components/Footer.vue';
export default {
name: "Home",
components: {
Header, Banner, Footer
}
};
</script>
圖片
專案路徑下(.\public\img\layout),準備三個區塊的圖片header.jpg、banner.jpg、footer.jpg
三大區塊建置
Header.vue、Banner.vue及Footer.vue程式碼如下
<template>
<div class="header">
<div class="container h-100">
<div class="row h-100 justify-content-center align-items-center">
<!--header畫面左區-->
<div class="col-sm-12 col-md-6">
<div class="header-content">
<h1 class="header-title">
費用收繳
</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<div class="header-btn mt-3">
<button @click="goabout" class="btn custom-btn btn-info mr-4">
About
</button>
<button @click="goproducts" class="btn custom-btn btn-outline-secondary">
Products
</button>
</div>
</div>
</div>
<!--header畫面右區-->
<div class="col-sm-12 col-md-5 m-3">
<div class="graphic">
<img src="/img/layout/coin-wooden-table.jpg" alt="" width="400">
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Header",
props: {
msg: String
},
methods:{
goabout(){
this.$router.replace('about');
},
goproducts(){
this.$router.replace('products');
},
}
};
</script>
<style >
.header{
padding-top: 7rem;
width: 100%;
min-height: 500px;
text-align: left;
background-color:darkgoldenrod;
}
</style>
Banner.vue
<template>
<div class="banner">
<div class="container h-100">
<div class="row p-6 h-100 justify-content-center align-items-center">
<!--banner畫面左區-->
<div class="col-sm-12 col-md-5">
<img src="/img/layout/link.jpg" alt="" width="300">
</div>
<!--banner畫面右區-->
<div class="col-sm-12 col-md-5 m-3">
<h3>Latest News</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<button @click="gonews" class="btn custom-btn btn-outline-primary mr-4">
More News
</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Banner",
props: {
msg: String
},
methods:{
gonews(){
this.$router.replace('news');
},
}
};
</script>
<style >
.banner{
padding-top: 7rem;
width: 100%;
min-height: 500px;
text-align: left;
background-color: burlywood;
}
</style>
Footer.vue
<template>
<div class="footer">
<div class="container h-100">
<div class="row p-5 h-100 justify-content-center align-items-center">
<!--footer畫面左區-->
<div class="col-sm-12 col-md-7">
<h3>Find Us</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<button @click="gostores" class="btn custom-btn btn-outline-primary mr-4">
Stores Information
</button>
</div>
<!--footer畫面右區-->
<div class="col-sm-12 col-md-4 m-3">
<img src="/img/layout/webpic.jpg" alt="" width="300">
</div>
</div>
</div>
<a href="https://www.freepik.com/photos/">Technology photo created by jcomp - www.freepik.com</a>
</div>
</template>
<script>
export default {
name: "Footer",
props: {
msg: String
},
methods:{
gostores(){
this.$router.replace('stores');
},
}
};
</script>
<style >
.footer{
padding-top: 7rem;
width: 100%;
min-height: 500px;
text-align: left;
color: #ffffff;
background-color:darkslategray;
}
</style>
說真的,如果熟悉VUe和bootstrapvue,要建置出想要的框架,就容易多囉,多練習才行囉~
工作比較忙碌,所以進度很慢,keep going!!!
